GitCMS
Turn GitHub into
your headless CMS
Works with all static site generators like
Astro, Nextjs, Hugo, Jekyll, Gatsby, Elevanty etc
Loved by 100+ Indie Hackers,
Developers and Content Writers

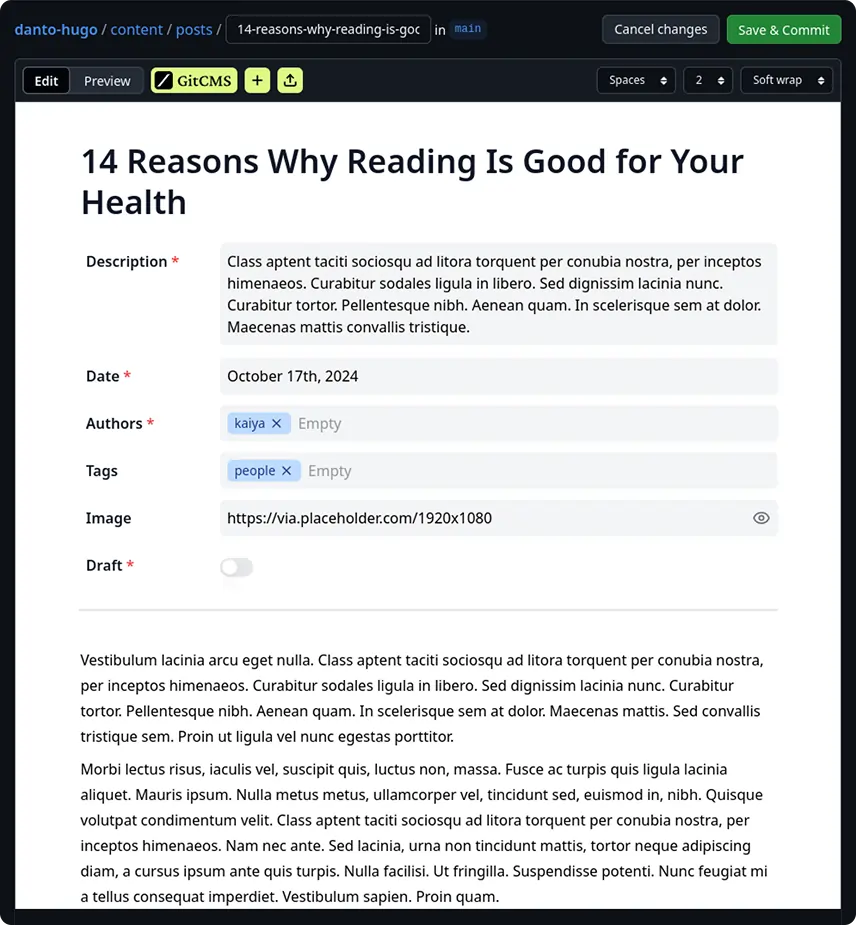
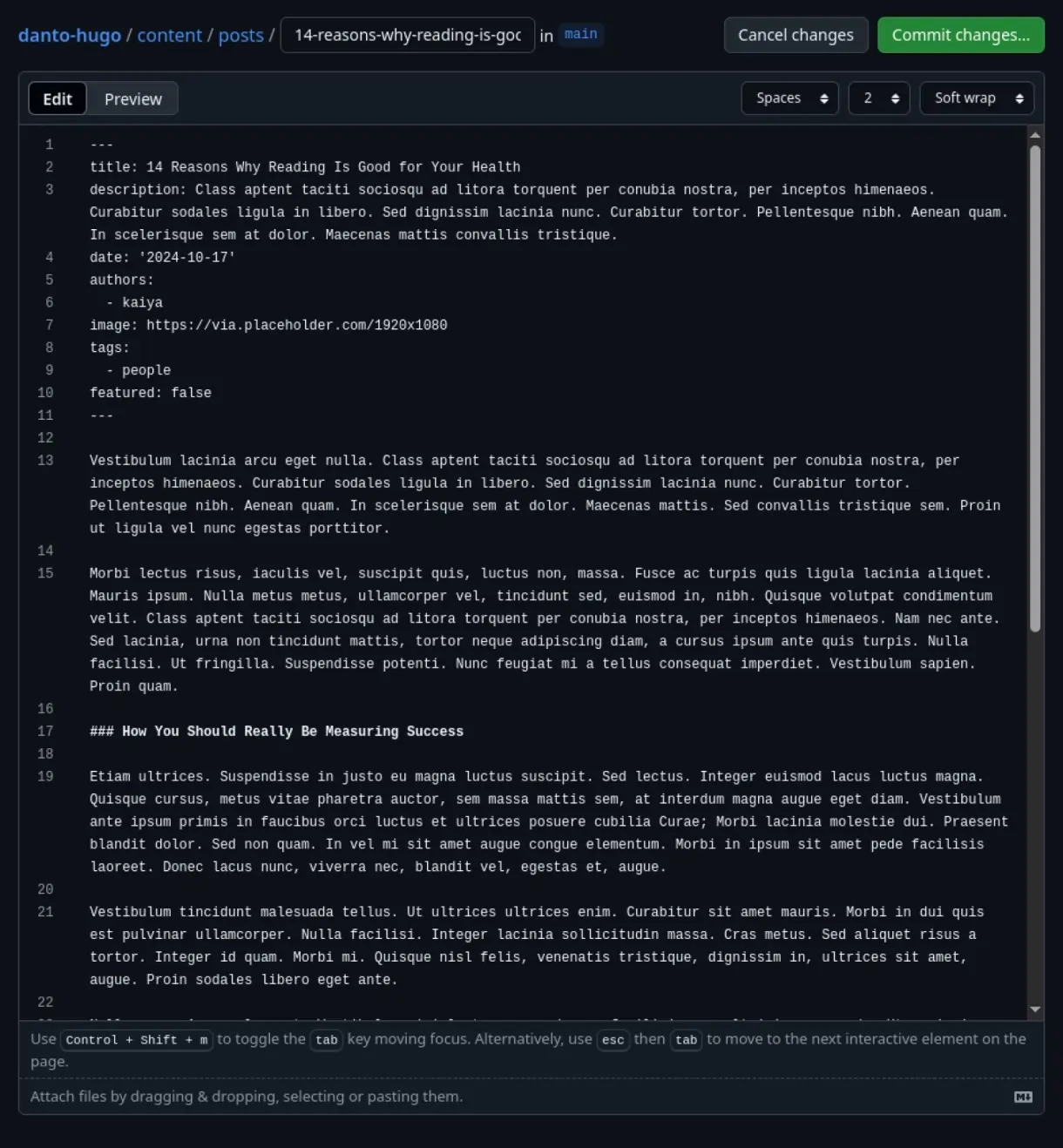
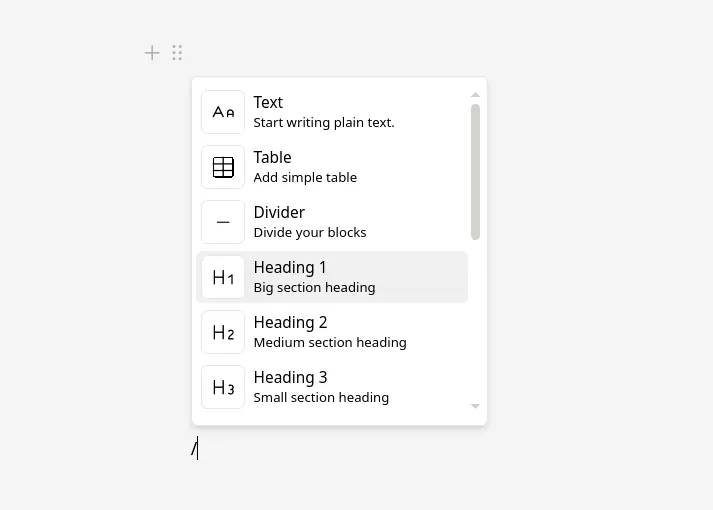
Meet our Notion-like GitCMS editor 📝
Save your time by using visual editor to focus on content and SEO.
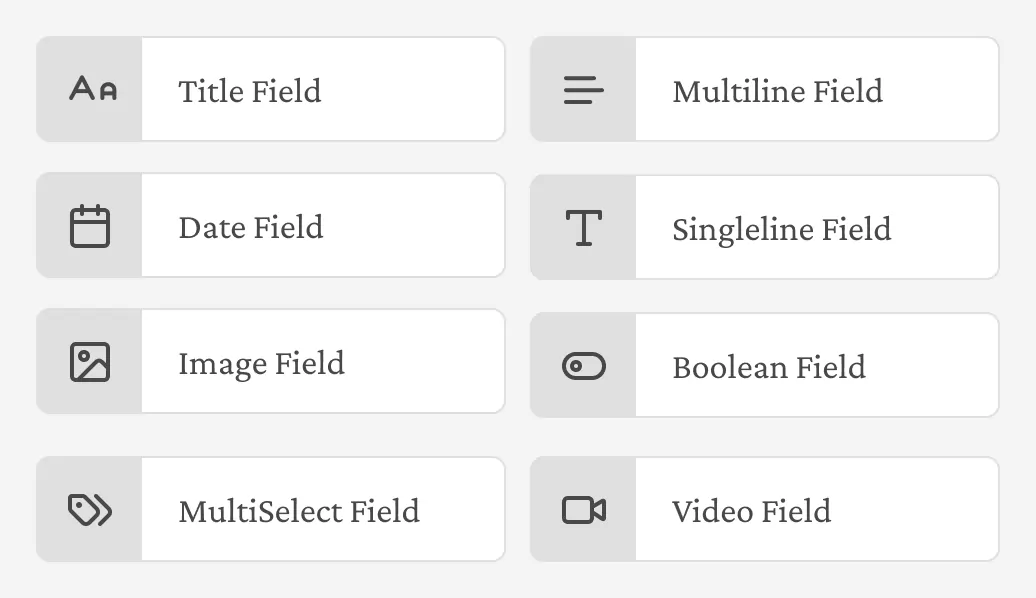
Frontmatter Editor
Use various field types to create your own fields in frontmatter for specific collections.
Various Fieldtypes
Always the right interface for the job, from block editors to toggle switches.

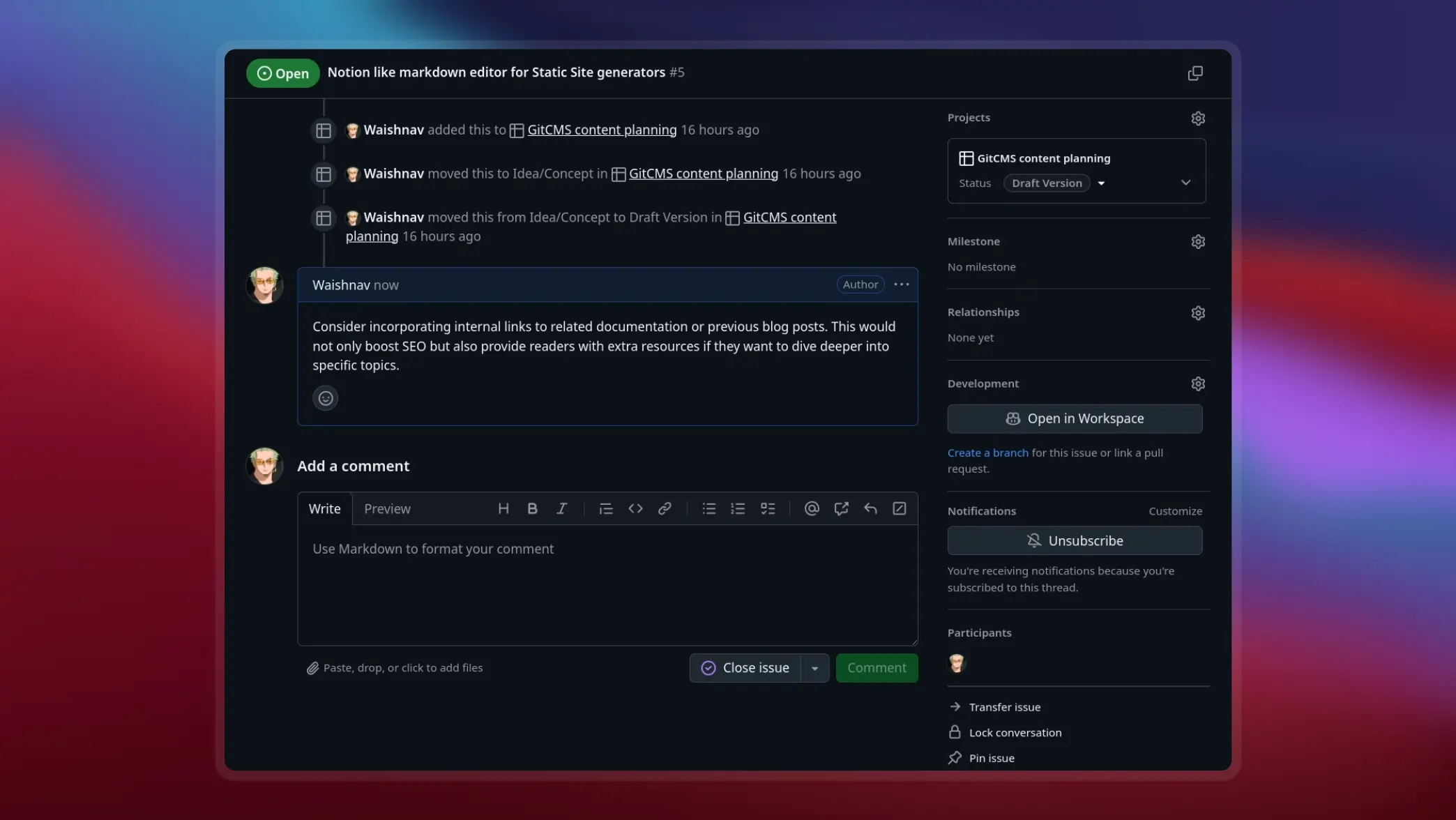
Markdown Editor
Use a infinitely powerful notion like markdown editor.

Manage and Upload Media Files
Easier media files upload with dynamic path for every collection

✌️ hey! i'm waishnav (the guy who built GitCMS)
Few months back, I was trying to launch my blog to share what I was building. Like many solo founders, I wanted to use a static site—fast, SEO-friendly, and easy to deploy. But managing content with raw markdown files quickly became a mess.
I didn't want a database. I didn't want to spin up some bloated CMS or mess with WordPress hosting. I just wanted to write and publish content — without killing my time or money.
Markdown is great for devs... until you actually have to write in it. It's not built for content writer. That's when I remembered the best writing experience I ever had: Notion.
So I thought — what if I could combine the simplicity of Notion-style editing with the power of Git and static sites?
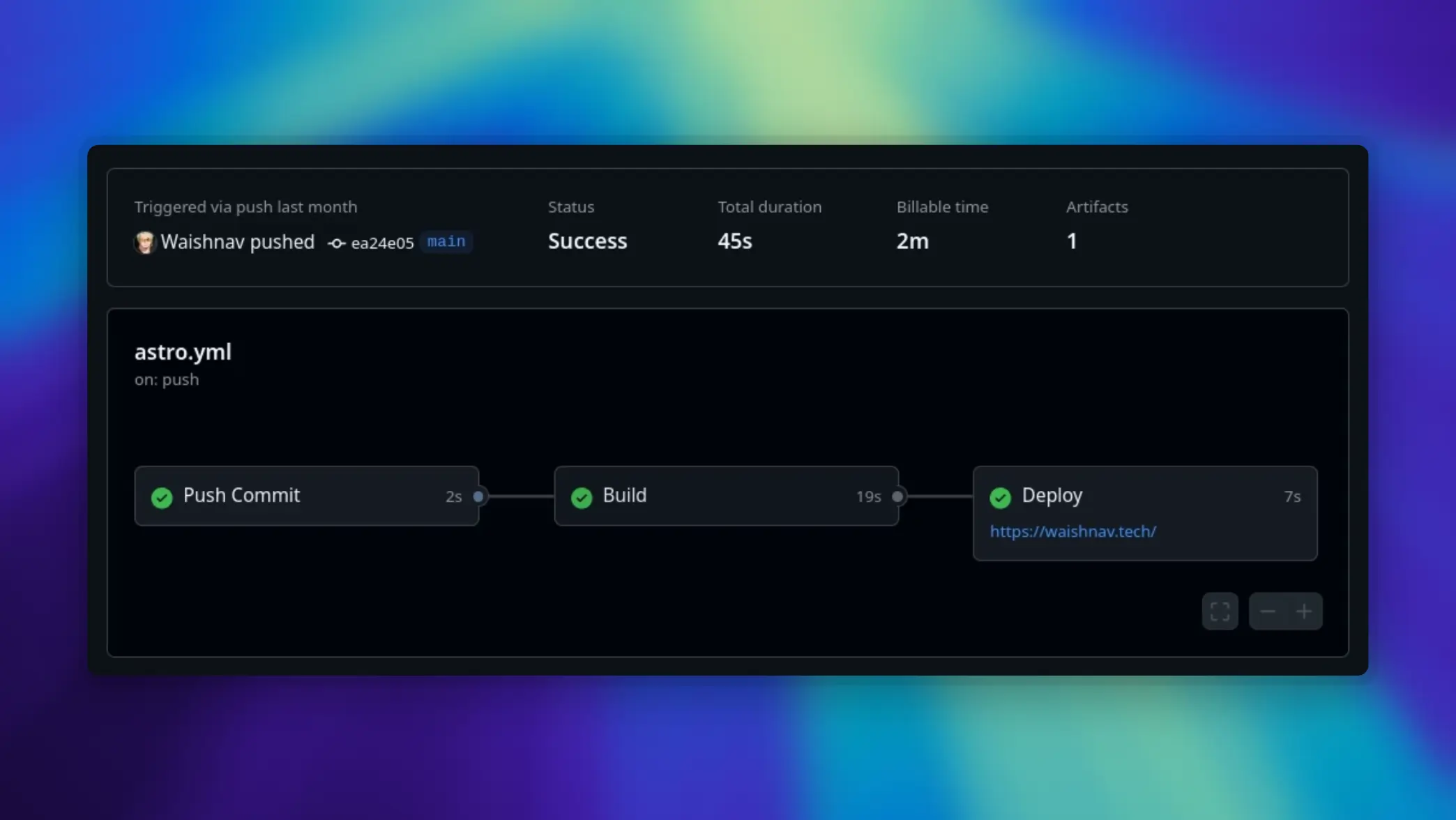
That idea became GitCMS — a Chrome extension that turns any GitHub repo into a lightweight CMS. Just open your markdown, edit in a beautiful UI, commit, and boom — your content is live.
I use GitCMS to manage not just my personal blog, but also all my product websites — landing pages, changelogs, docs, everything. It keeps content simple and versioned in Git, while giving me a smooth Notion-like UI to work in. No bloated dashboards, no setting up databases, no self-hosted CMS headaches. Just Git + markdown + a clean writing experience that lets me focus on shipping and growing.
Now other indie hackers and devs are using GitCMS to ship faster, publish smarter, and focus on growing their Products, SaaS with SEO content from day 1
Grab the Launch Deal Now! 🎉
And Start Focusing on Content and SEO from Day 1
Per-Site Plan
For commercial static sites and freelance clients.
- Upto 1 writers
- Upto 1 sites
- Unlimited Markdown Edits
- Early Access to Features
Bundled Plan
For indie hackers and freelancers.
- Upto 2 writers
- Upto 5 Sites
- Unlimited Markdown Edits
- Early Access to Features
Custom Plan
Custom solutions for larger teams and special requirements.
- Unlimited Sites
- Custom Integrations
- Dedicated Support
- Custom Features
- Volume Discounts
GitCMS offers a Free Plan for personal static sites — perfect for trying it out. The only catch: you're limited to 1 markdown edit per month.
Need a Complete Solution?
Let us handle your entire web presence - from design to content and SEO
- Custom Landing Page Design
- Content Strategy & Creation
- SEO Optimization
- Technical Documentation
- Performance Optimization
- Analytics & Tracking Setup
- Monthly Maintenance
- Priority Support
Frequently Asked Questions
Everything you need to know about GitCMS
GitCMS is a Git-based content management system that allows you to manage your content directly in your Git repository. It's perfect for static sites, blogs, documentation, product updates or changelogs, directory products, and more.
GitCMS integrates with your Git repository and provides a notion-like visual interface to edit your content. Changes are committed directly to your repository, maintaining version control and collaboration capabilities.
No! While GitCMS is built for making collaboration b/w content writers and developers smoother, it's designed to be user-friendly for non-technical users. The interface is intuitive and you don't need to know Git to use it effectively.
Yes! GitCMS works with any static site that uses Markdown files. It's compatible with popular static site generators like Astro, Next.js, Hugo, and more.
The free plan includes 1 personal site with 1 markdown edit per month. It's perfect for trying out GitCMS or for personal projects.
Getting started is easy! Install the Chrome extension, initialise GitCMS configuration in your git repository, and start managing your content. Our documentation provides detailed setup instructions.