GitCMS
Git-based CMS for
Next.js Sites
Streamline your Next.js content workflow with Git-based CMS. Perfect for blogs, documentation, and content-heavy Next.js applications.
Add to Chrome - It's Free!
Loved by 100+ Next.js Developers
and Content Writers

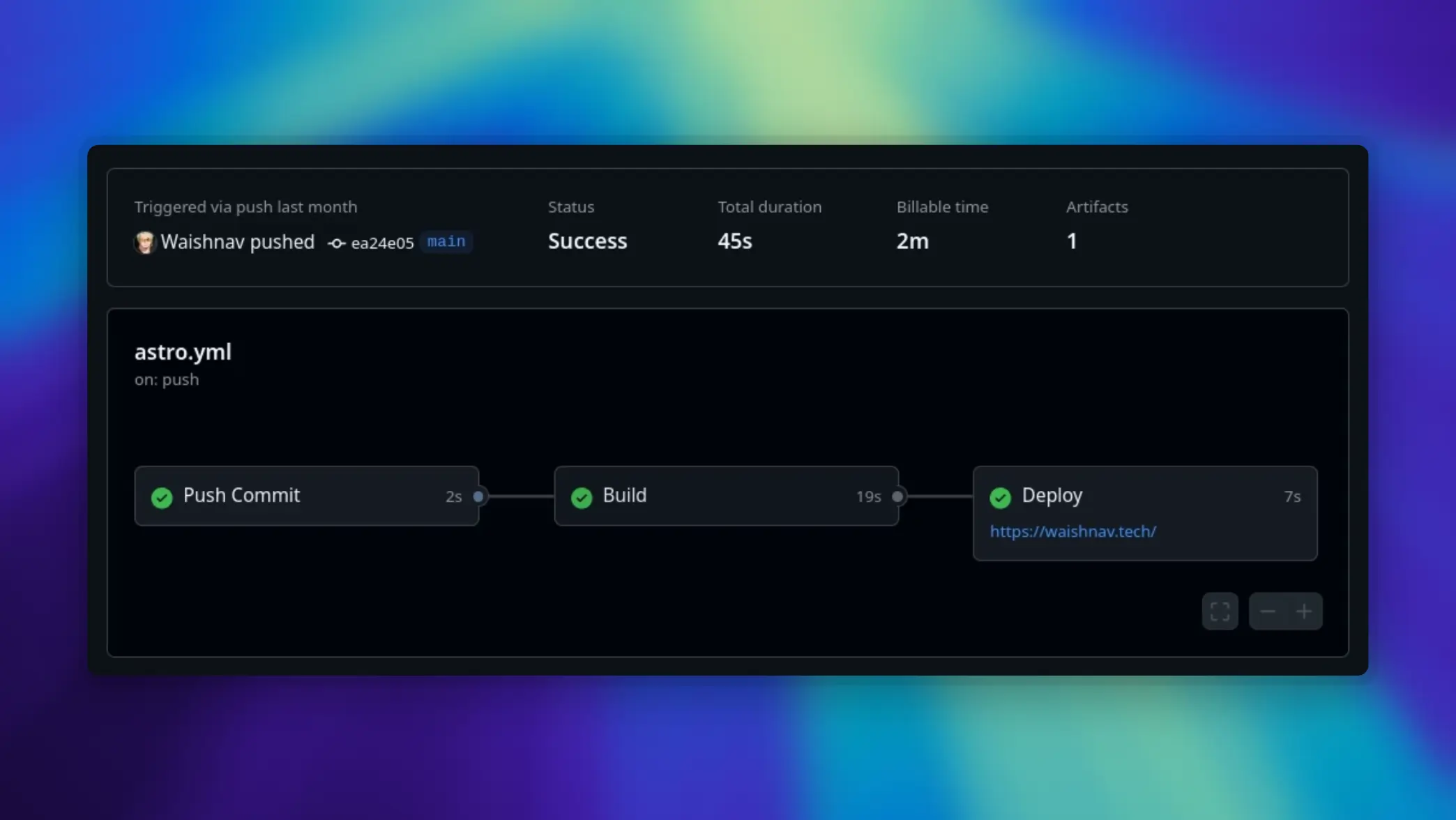
How to Setup GitCMS for Next.js 🚀
Get started with GitCMS in your Next.js project in under 5 minutes
Perfect Git-based CMS for Next.js 📝
Streamline your Next.js content workflow with our visual editor.
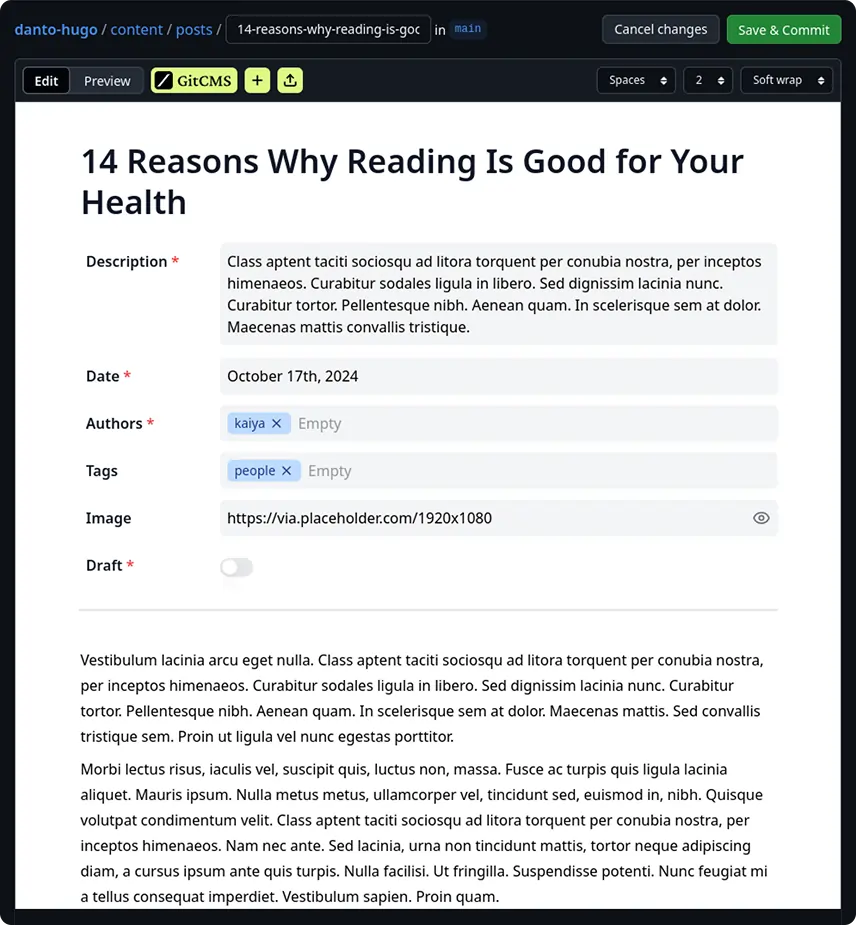
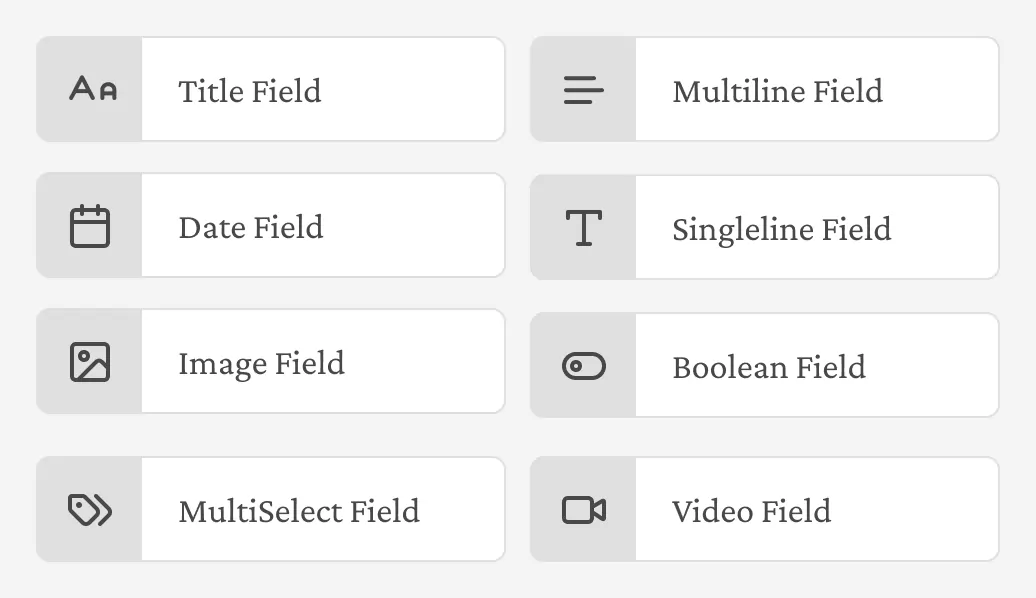
Frontmatter Editor
Perfect for Next.js collections. Use various field types to create your own fields in frontmatter.
Various Field Types
Always the right interface for Next.js content, from block editors to toggle switches.

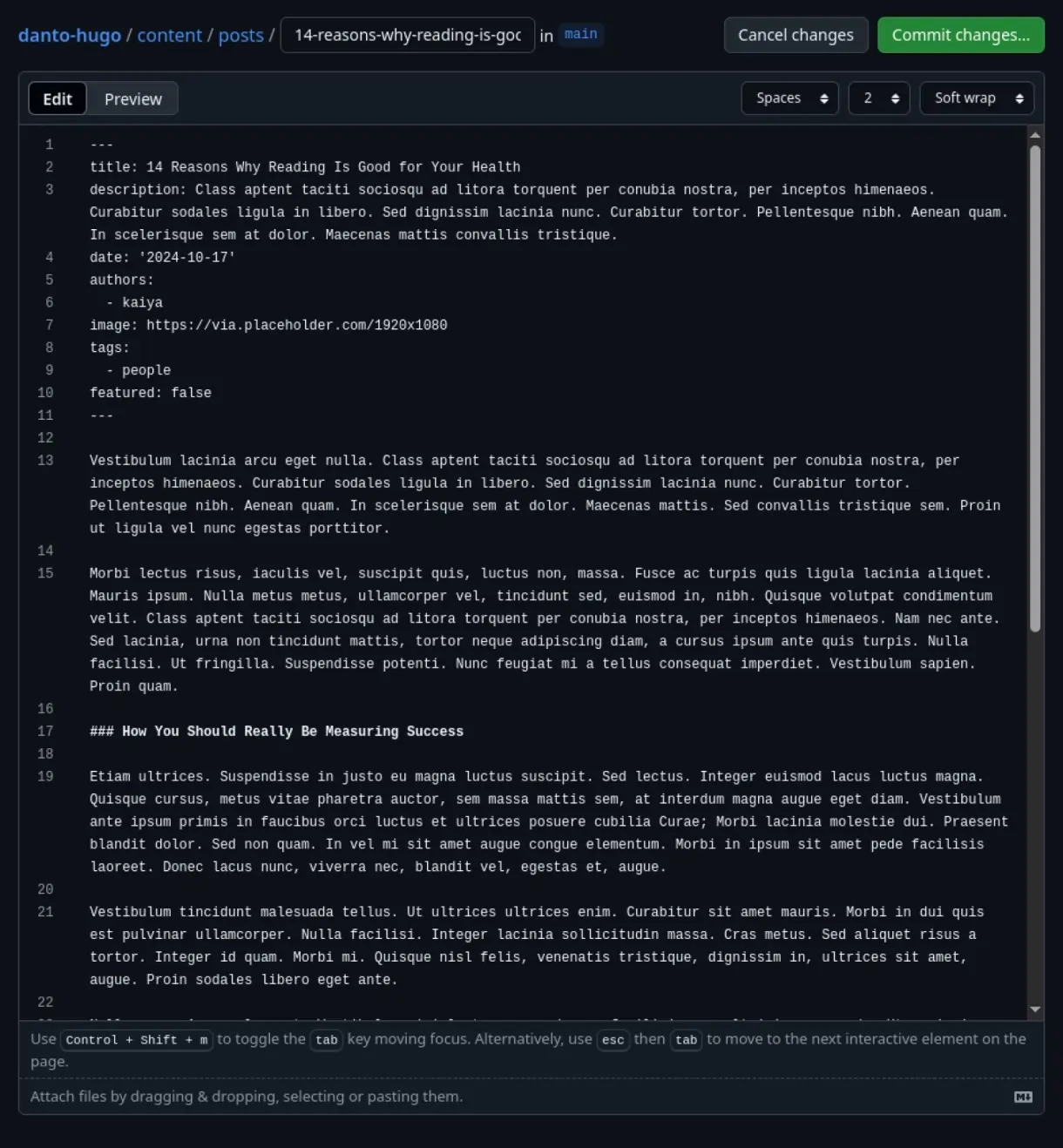
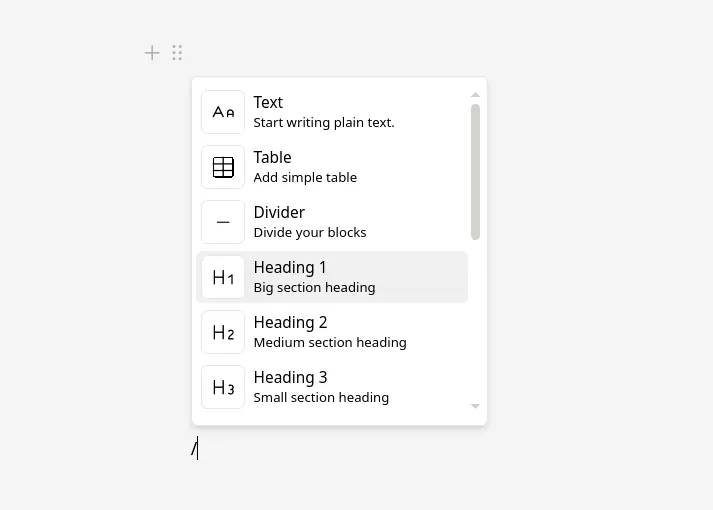
Markdown Editor
Infinitely powerful notion-like markdown editor optimized for Next.js.

Media Management
Easier media files upload with dynamic paths for every Next.js collection.
Grab the Launch Deal Now! 🎉
And Start Focusing on Content and SEO from Day 1
Per-Site Plan
For commercial static sites and freelance clients.
- Upto 1 writers
- Upto 1 sites
- Unlimited Markdown Edits
- Early Access to Features
Bundled Plan
For indie hackers and freelancers.
- Upto 2 writers
- Upto 5 Sites
- Unlimited Markdown Edits
- Early Access to Features
Custom Plan
Custom solutions for larger teams and special requirements.
- Unlimited Sites
- Custom Integrations
- Dedicated Support
- Custom Features
- Volume Discounts
GitCMS offers a Free Plan for personal static sites — perfect for trying it out. The only catch: you're limited to 1 markdown edit per month.