GitCMS
Git-based CMS for
Nuxt.js Sites
Nuxt.js's flexibility meets modern content management. GitCMS provides the perfect editing experience for your Nuxt.js static sites.
Add to Chrome - It's Free!
Loved by 100+ Nuxt.js Developers
and Content Writers

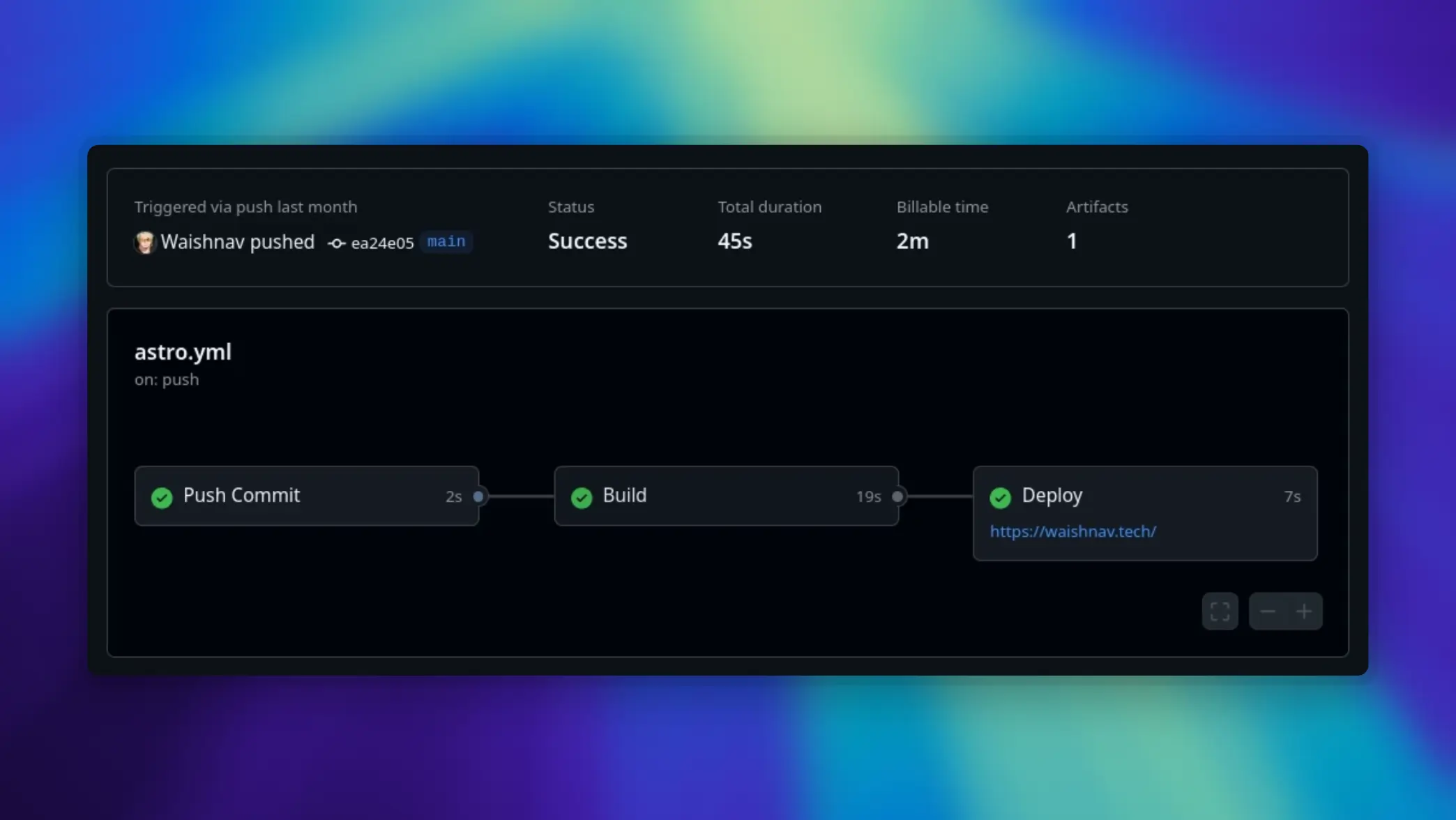
How to Setup GitCMS for Nuxt.js 🚀
Get started with GitCMS in your Nuxt.js project in under 5 minutes
Perfect Git-based CMS for Nuxt.js 📝
Streamline your Nuxt.js content workflow with our visual editor.
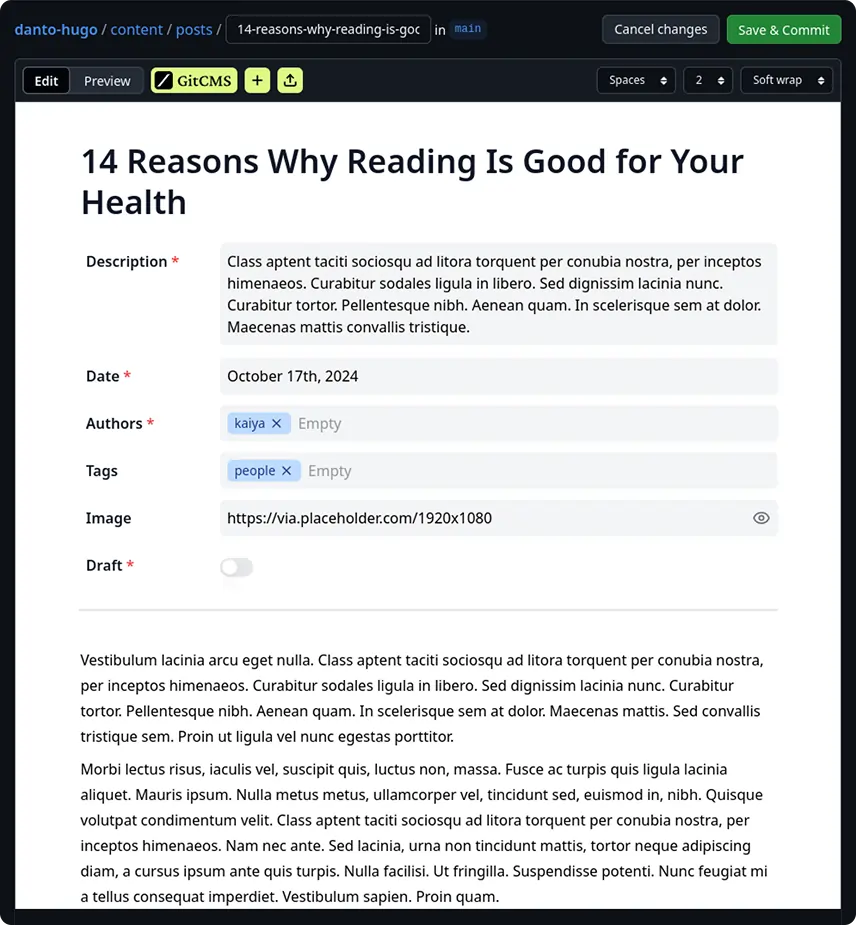
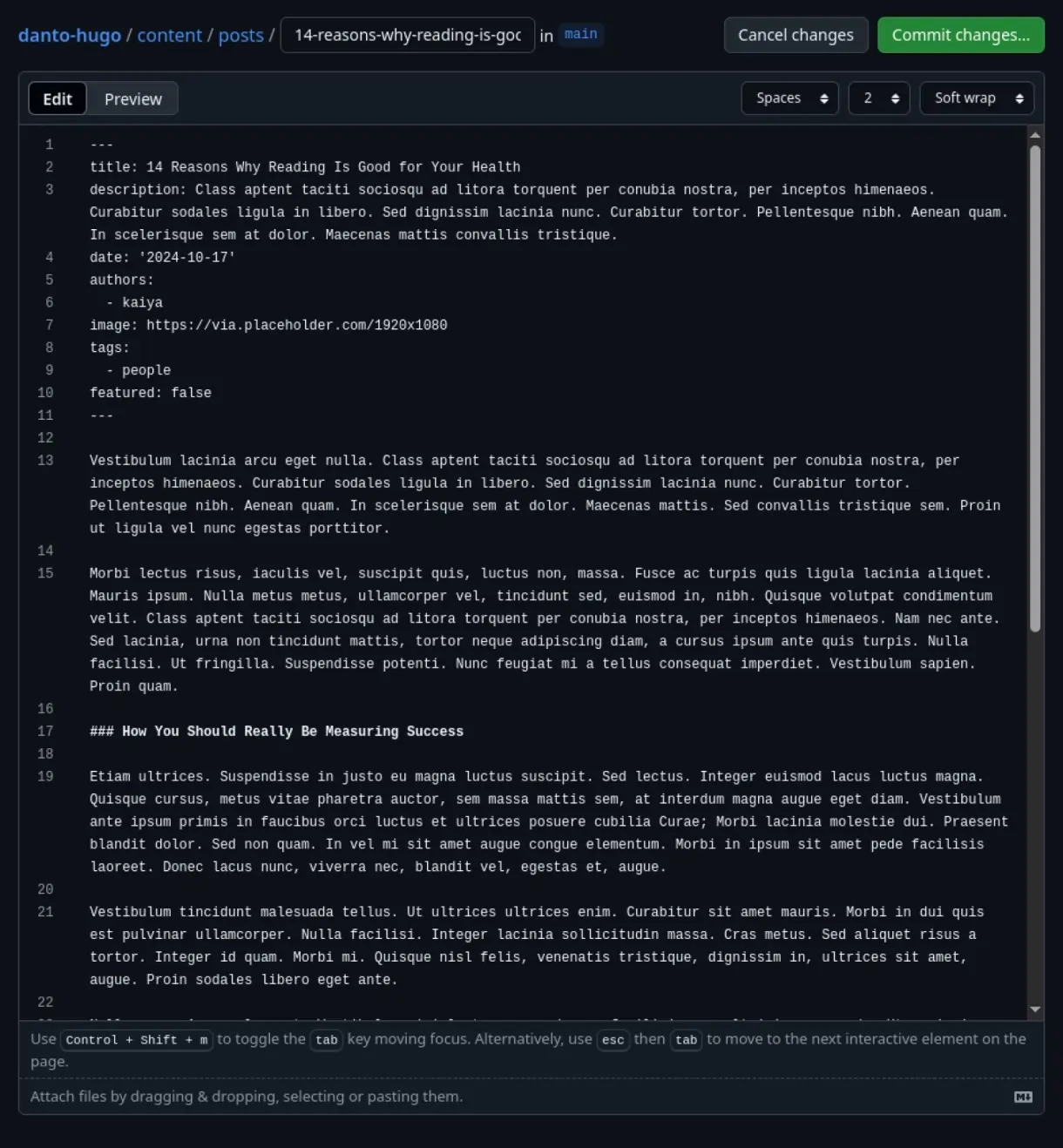
Frontmatter Editor
Perfect for Nuxt.js collections. Use various field types to create your own fields in frontmatter.
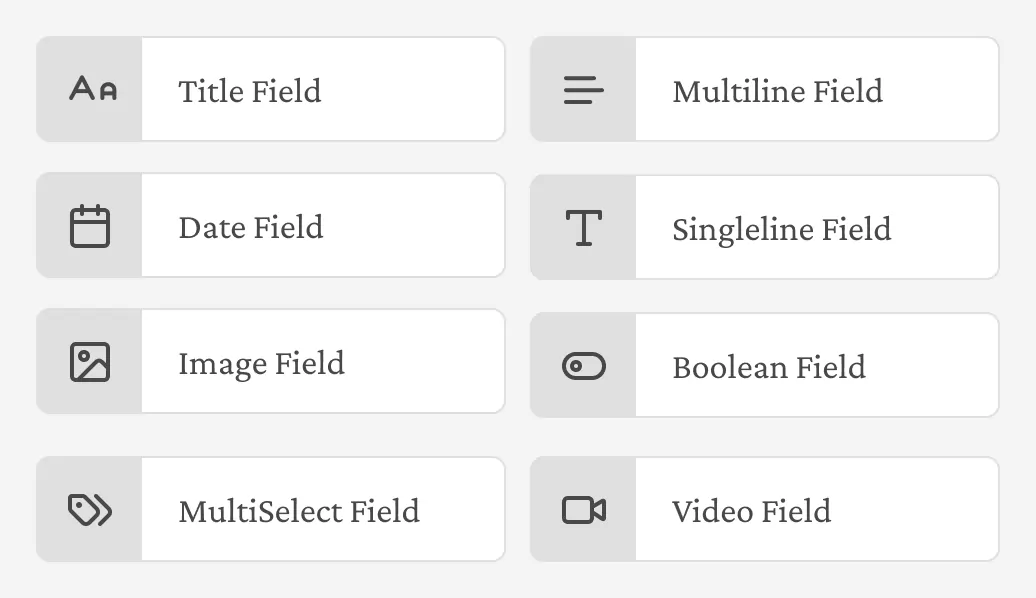
Various Field Types
Always the right interface for Nuxt.js content, from block editors to toggle switches.

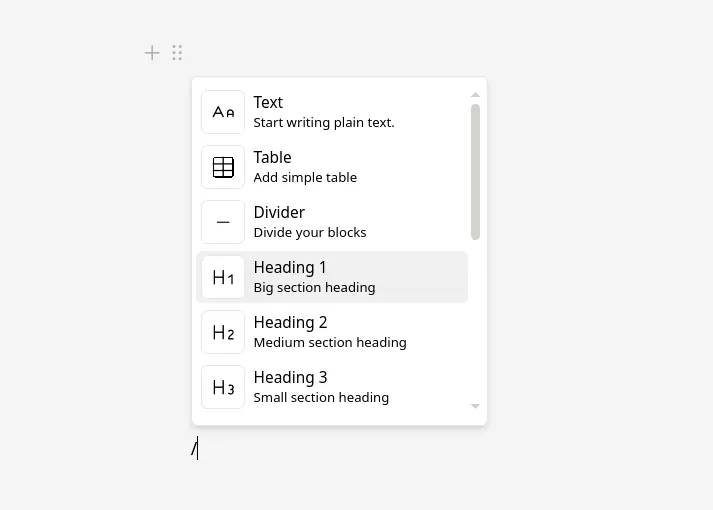
Markdown Editor
Infinitely powerful notion-like markdown editor optimized for Nuxt.js.

Media Management
Easier media files upload with dynamic paths for every Nuxt.js collection.
Grab the Launch Deal Now! 🎉
And Start Focusing on Content and SEO from Day 1
Per-Site Plan
For commercial static sites and freelance clients.
- Upto 1 writers
- Upto 1 sites
- Unlimited Markdown Edits
- Early Access to Features
Bundled Plan
For indie hackers and freelancers.
- Upto 2 writers
- Upto 5 Sites
- Unlimited Markdown Edits
- Early Access to Features
Custom Plan
Custom solutions for larger teams and special requirements.
- Unlimited Sites
- Custom Integrations
- Dedicated Support
- Custom Features
- Volume Discounts
GitCMS offers a Free Plan for personal static sites — perfect for trying it out. The only catch: you're limited to 1 markdown edit per month.