Introducing GitCMS - Best Git Based CMS for Static Sites
-
 Waishnav
Waishnav - 31 Jan, 2025
Hey fellow developers! 👋
I’m super excited to introduce you something that’s going to simplify how you and your clients manage static sites. If you’re building sites with Astro, Next.js, Hugo, Jekyll or any other markdown based static site generator, you know they’re blazing fast and secure. But when it comes to content management? That’s where things get tricky, especially when working with clients or content teams. 😅
The Problem
As developers, we love GitHub for version controlling static sites and auto deployment - it’s perfect for version control and deployment. But try explaining to a client how to edit markdown files, manage frontmatter, and handle media uploads through GitHub’s interface. Not exactly client-friendly, right?
That’s when I thought - “What if we could give clients a Notion-like experience while keeping everything in GitHub?”
Introducing GitCMS! 🎉

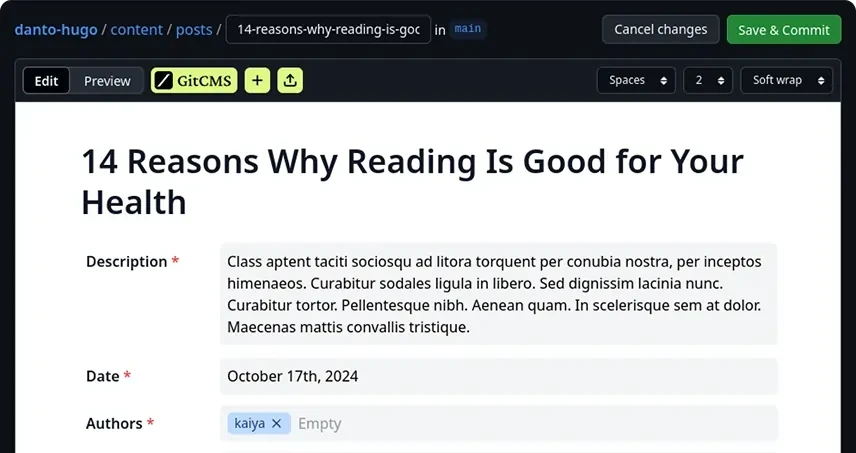
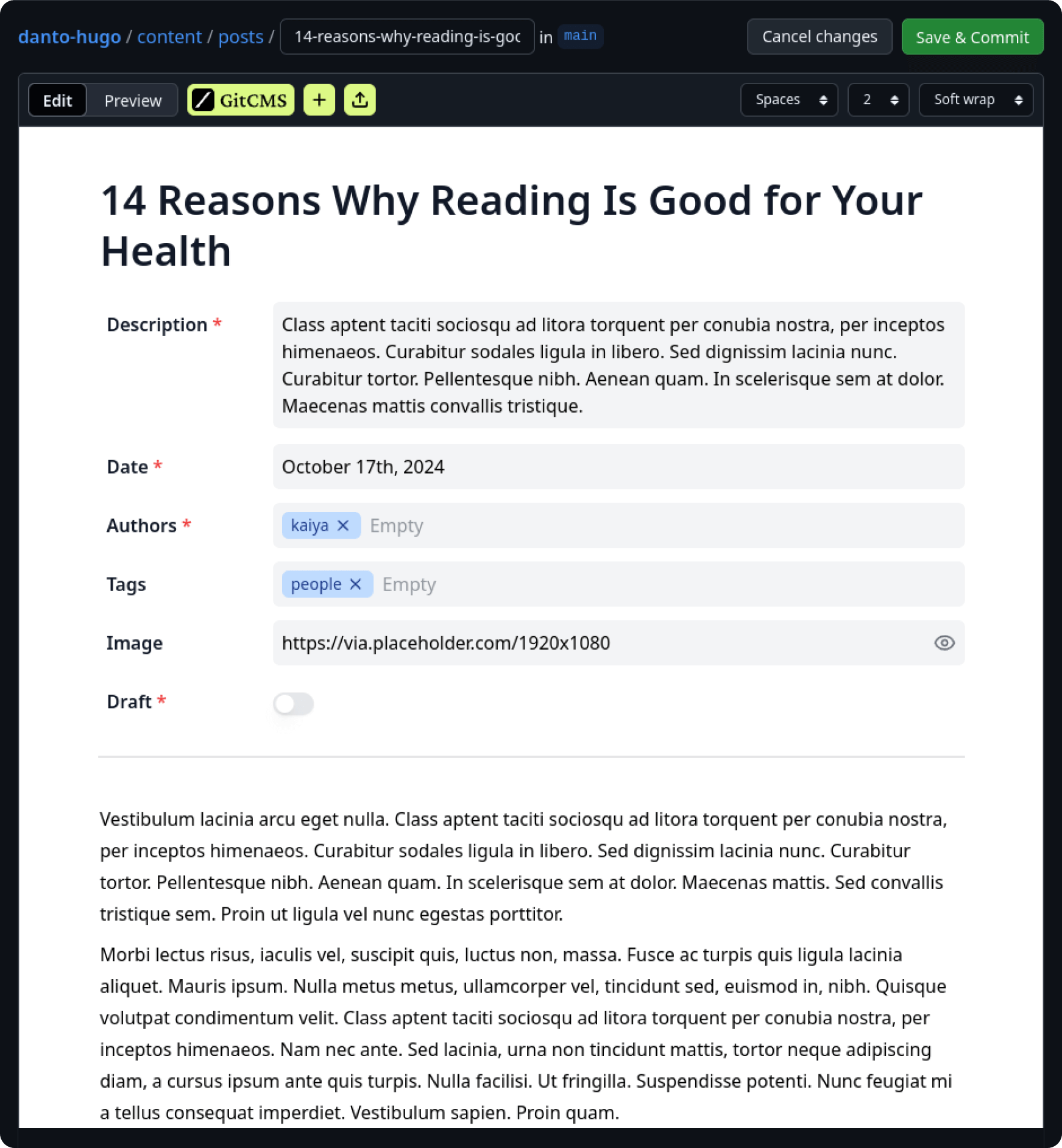
GitCMS is a Chrome extension that transforms GitHub into a powerful headless CMS that both developers and clients will love. No servers to maintain, no complex setups, and no need to teach clients Git commands. Just install and give your clients a beautiful interface they’ll actually enjoy using!
Why Agencies and Freelancers will Love GitCMS
-
⚡️ Framework Agnostic & Client-Ready
- Works with any markdown-based SSG: Astro.js, Next.js, Hugo, Jekyll, Eleventy, Gatsby etc.
- Set up in minutes, not hours (unlike other headless CMS solutions)
- No need to maintain separate CMS servers or databases
-
🎨 Easier for Content Writers
- Notion-like editor that clients instantly understand
- Real-time preview of markdown changes
- Easy upload media files and reference them in your markdown easily
- Perfect for marketing teams and content creators
-
📋 Developer-First Architecture
- Keep your existing Git workflow, deploy with GitHub Actions
- Custom frontmatter schemas for different content types
- Type-safe content management
- No vendor lock-in for deployments- your content stays in your GitHub repo
-
⚙️ Quick Setup for Teams
- Install the Chrome extension
- Initialize
gitcms.mdin your repository - Configure your Collections with Frontmatter Schema
- Invite your team and clients - that’s it!
The GitCMS Advantage
Why choose GitCMS over traditional headless CMS solutions?
- 5-Minute Setup: Unlike CloudCannon or other CMSs that require extensive configuration, GitCMS gets you started in minutes
- Cost-Effective: Pay per site, not per user or monthly fees
- GitHub-Native: No need to sync content or manage webhooks
- Client-Friendly: Familiar interface that requires zero technical knowledge
Start Free, Scale When Ready
I believe in letting you test drive the full experience. So free plan isn’t just a demo - it’s a fully functional CMS for your personal projects. When you’re ready to use it with clients, switch to commercial plan, which is a simple one-time fee per site. No monthly recurring cost!
Free Plan Includes:
- Complete access to all editing features
- Markdown and media files management
- Perfect for personal sites and testing
- No credit card required
Commercial Plan Benefits:
- One-time $9 per site (not monthly!)
- Up to 5 team members per site
- Priority support
- Early access to new features
- Perfect for client projects
What’s Coming Next?
I’m building GitCMS to be the go-to solution for agencies and freelancers:
- Custom SSG components support
- Emoji Picker
- Internal Link Suggestions
- Automatic image optimization
- OG Image Generator
- Friendly JSON/YAML editor for dynamic data used in landing pages
- And much more!
Try It Risk-Free!
Ready to streamline content management for your clients? Add GitCMS to Chrome - start with the free plan and upgrade when you need to.
I’d love to hear how you’re using GitCMS with your clients! Drop a tweet mentioning @gitcms_app or reach out on Twitter. Let’s make static site dynamic and enjoyable to manage with simplicity! 🚀
Happy shipping! ✨